Smartcart — Instore Grocery Shopping

University
Project Details
Duration — 60 days
Course — Meaning and Form in HCI
Project Deliverables
User Research Findings
Requirements Document
Product Concept
Introduction
What is Smartcart?
Smartcart is an in-store grocery shopping technology that helps shoppers quickly find the items on their shopping list and stay within their planned budget. This technology is a simple shopping cart with a bar code scanner and a screen mounted on it.
What was my role?
Three other students and I researched the problems faced by in-store grocery shoppers and came up with a product concept that addresses their concerns. The UX Research process we followed for this project is as below.

Challenge
Research the problems faced by in-store grocery shoppers and create a product concept that addresses them.
Research & Design Process
As a part of this project, I observed multiple customers in a grocery store to understand shopping behavior. I observed the methodologies they use to select a product, explore different items and aisles, their motivations, intentions, and other interactions that would be useful. During this phase, I noted down every detail of our observation, including the obstacles they face and their non-verbal expressions. I also tried to click some pictures of participants with their doing their work. Upon completing their task, I interviewed them and cleared any of my doubts or confusion.
I created the traditional interviews' script using the following steps.
- Setting goals of interview
- Brainstorming questions
- Writing down the questions
- Editing and reordering the questions
- Preparing the interview introduction script
- Testing the interview
- Conducting the interview
-
01
Shopping list
"We have a sticky note on our fridge which we use to note down groceries as they are finished"
"Before I leave for shopping, I go through my pantry and note down all the items I need to buy in my phone"
-
02
Remembering items location
"I have trouble remembering where an item would be in a grocery store. Workers at the store help me though"
"Sometimes you expect an item to be in aisle 4. But when you go there, you won’t find it. It would be in a different aisle"
-
03
Budget Management
"Before going to the store, I try to make up my mind to spend only a certain amount of money. But I always overspend"
"I get shocked every time I see my total bill. It is always more than I expected while I shop. I guess I need to plan better"
-
04
Selecting an item
"Cost and expiry date are the things I typically look for. If another item is on offer, I sometimes might that buy that item"
"I try to stay fit so I also look for ingredients. I make sure that the item has a very small percentage of sugar and fat."
-
05
Confusing labels
"It is usually hard to read the labels on the shelves. They are always in short forms which are difficult to understand"
"Sometimes the label on the rack and the actual item placed there are very different. That can be frustrating"
-
06
Easy checkout
"I like to self checkout and avoid queues. Especially when I am buying a less number of items, like under 10"
"First thing I do is to scan the membership card and then any apply any discounts. Then I pay with my card"
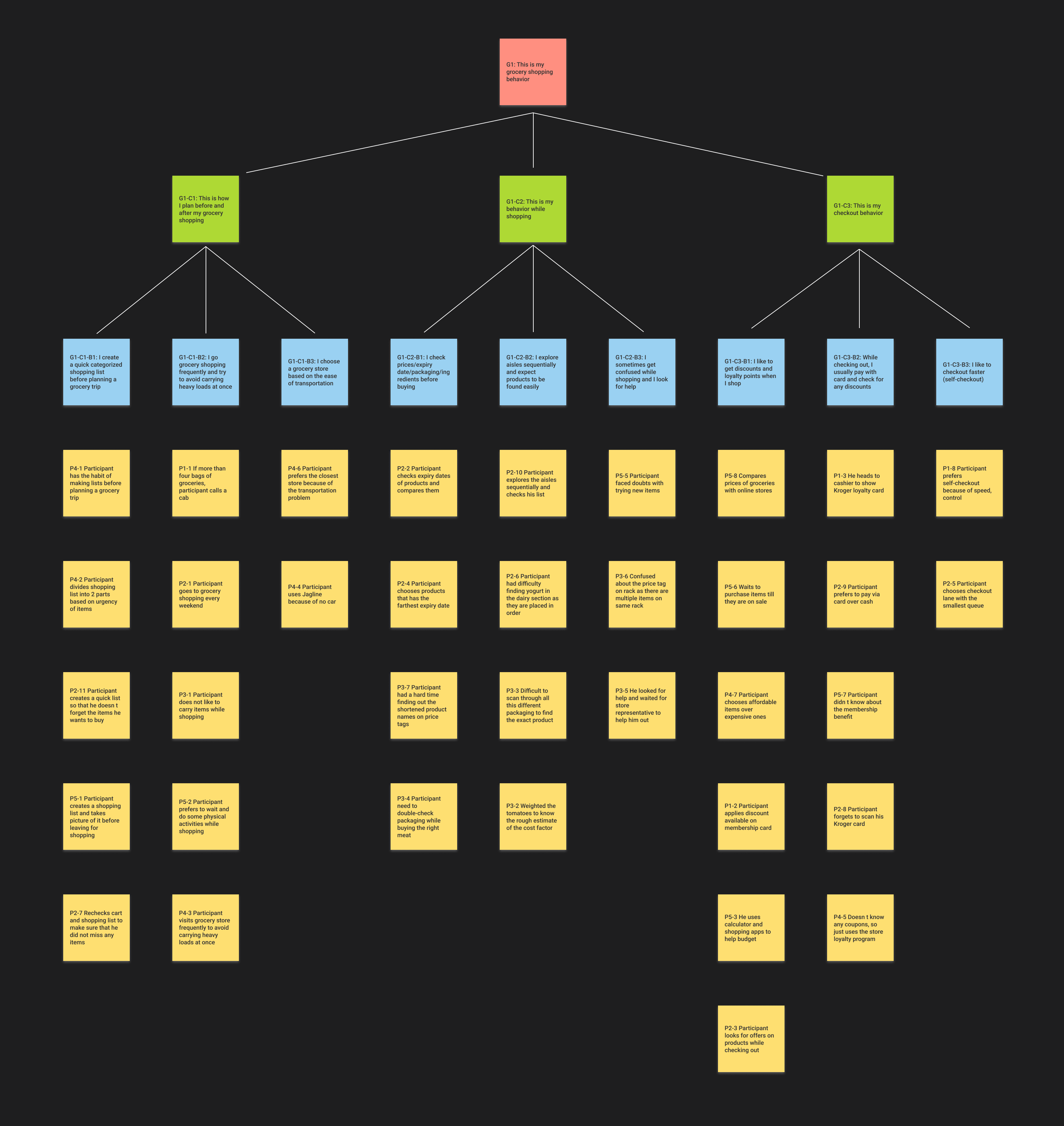
Using the data collected from the contextual and traditional interviews, I worked on creating an Affinity Diagram with a bottom-up approach as below and found several insights.

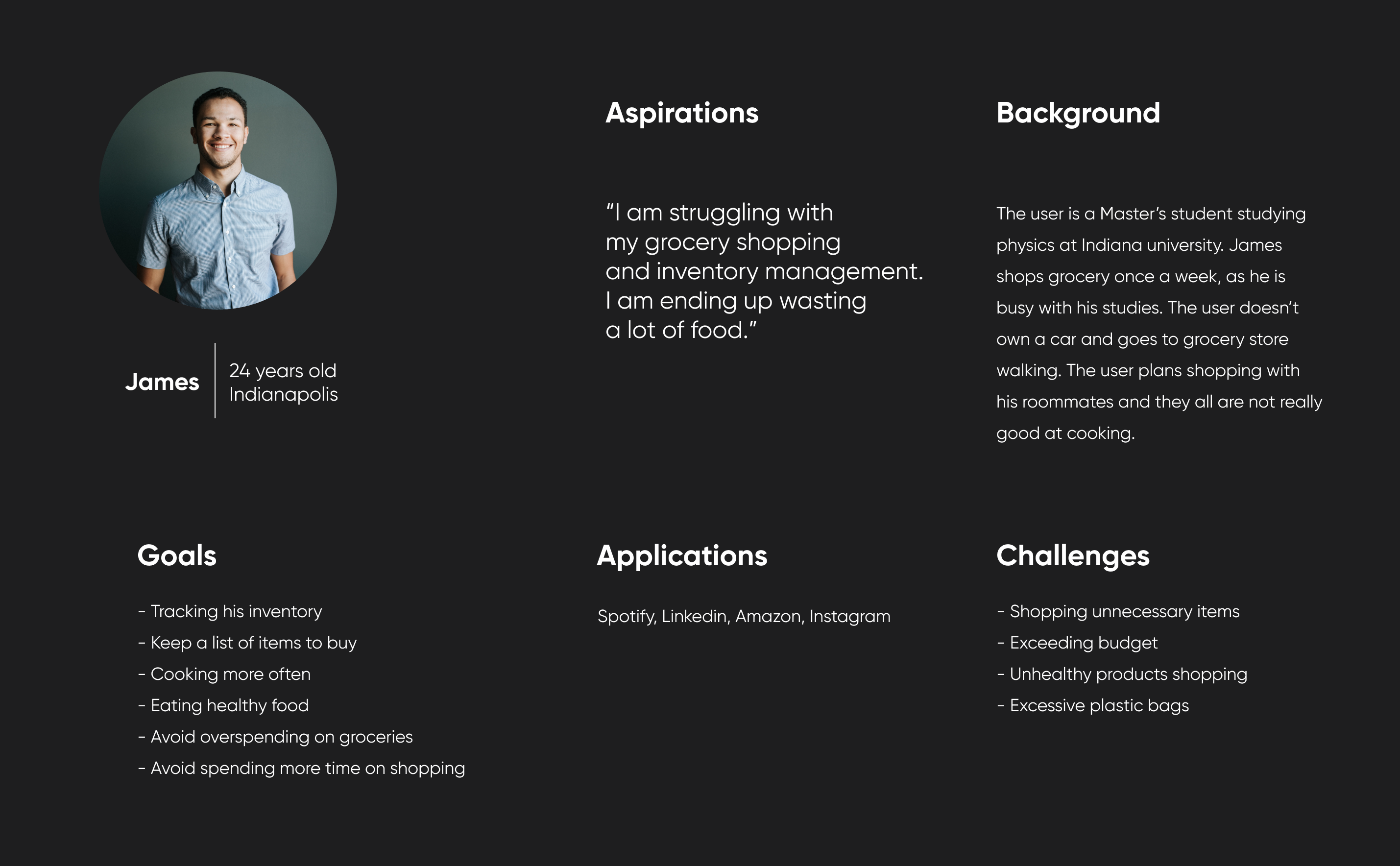
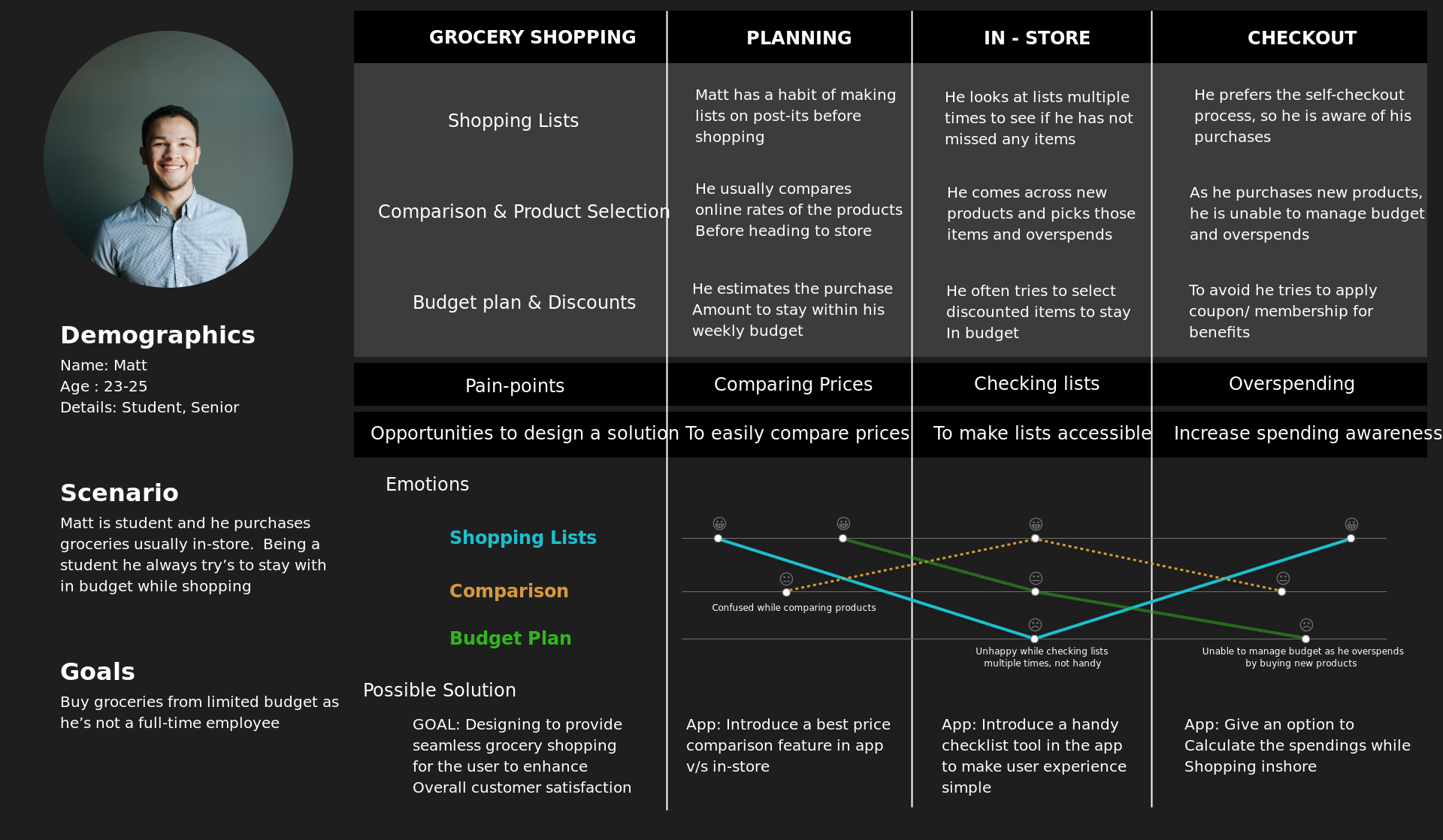
Based on the interactions I had with the users and insights from the Affinity diagram, I created a persona for this project as below

To get a better understanding of the end-to-end experience of a grocery shopper, I created the following Experience Map

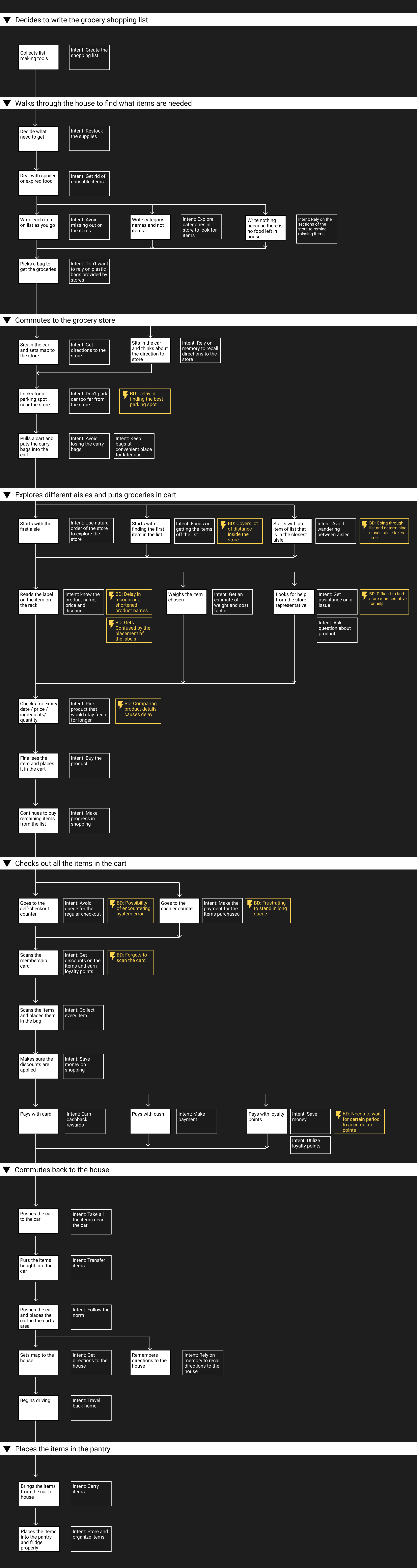
The sequence model portrays the overall grocery shopping activity. This model's key aspects include intents of the user performing grocery activity, step-by-step breakdown of activities, and breakdowns. One of the critical elements of this model is categorizing the main grocery shopping activity into different stages. These stages help me understand the chronology of the activities involved in grocery shopping.

The information captured in the sequence model heavily influenced the design of the in-store grocery shopping app. Firstly, it helped me establish a common understanding of all the activities involved in grocery shopping and how the users carry them out. It helped in determining the user flow of the app. The sequence model became the reference point for all the design decisions related to the user's tasks and flow.
Visioning is a storytelling process that is based on the principles of brainstorming. In this process, a wide variety of ideas are encouraged, without thinking about their feasibility or implementation. Below are the two visions I created as a part of this project
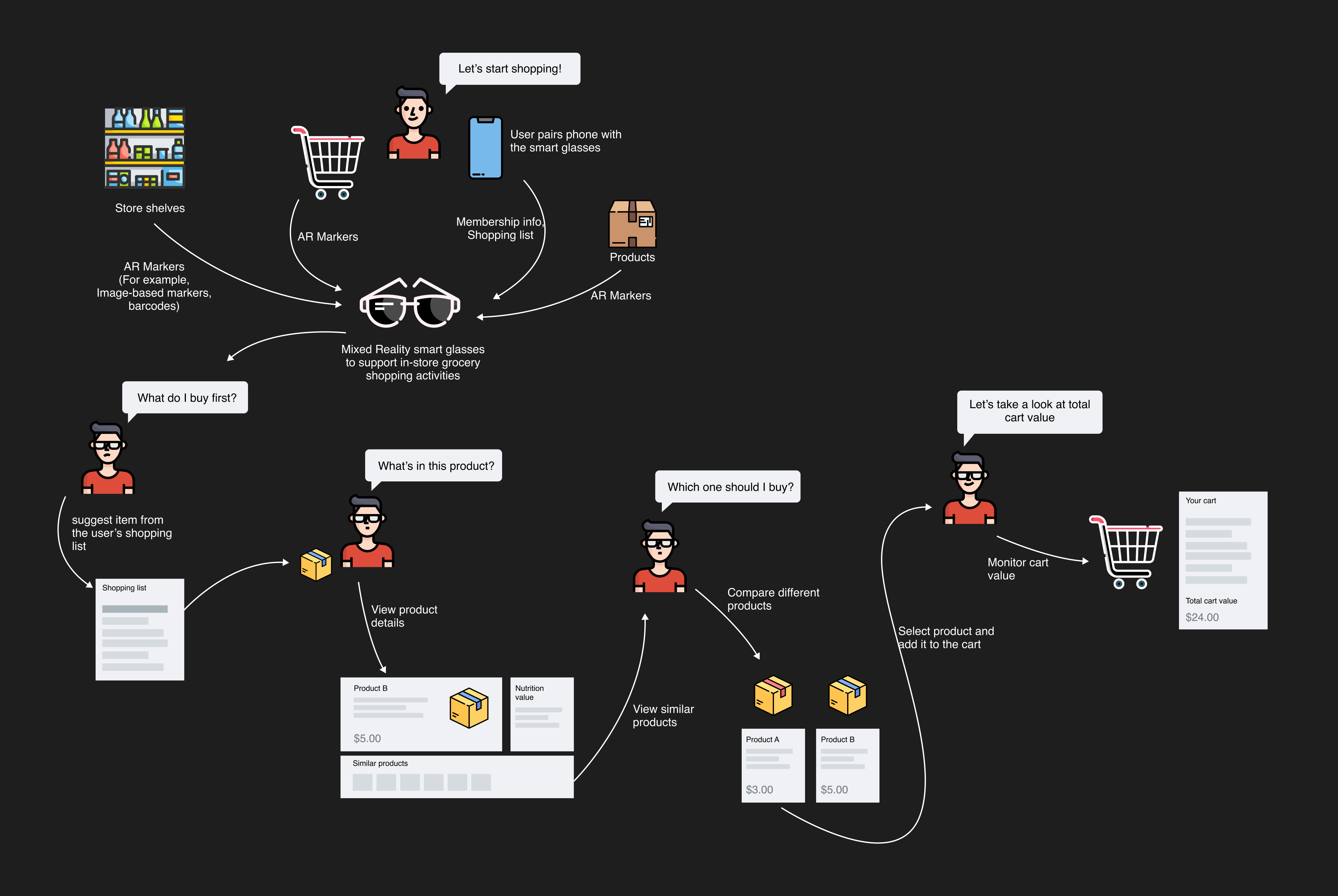
1. MR (Mixed Reality) smart glasses for an enhanced in-store grocery shopping experience

The above diagram represents a vision for an MR (Mixed Reality) smart glasses for an enhanced in-store shopping experience. This product vision is primarily based on combining principles of Augmented Reality (AR) technology with wearable technology like smart glasses. The user will start the in-store shopping activity by wearing smart glasses. The tracking camera placed on the smart glasses will then detect various AR markers placed on the products, store shelves, shopping carts, etc. to augment the information like a shopping list, product details, product comparisons, and cart summary. The augmented information will be overlayed on top of real-world objects and the environment to merge the virtual objects with the real world.
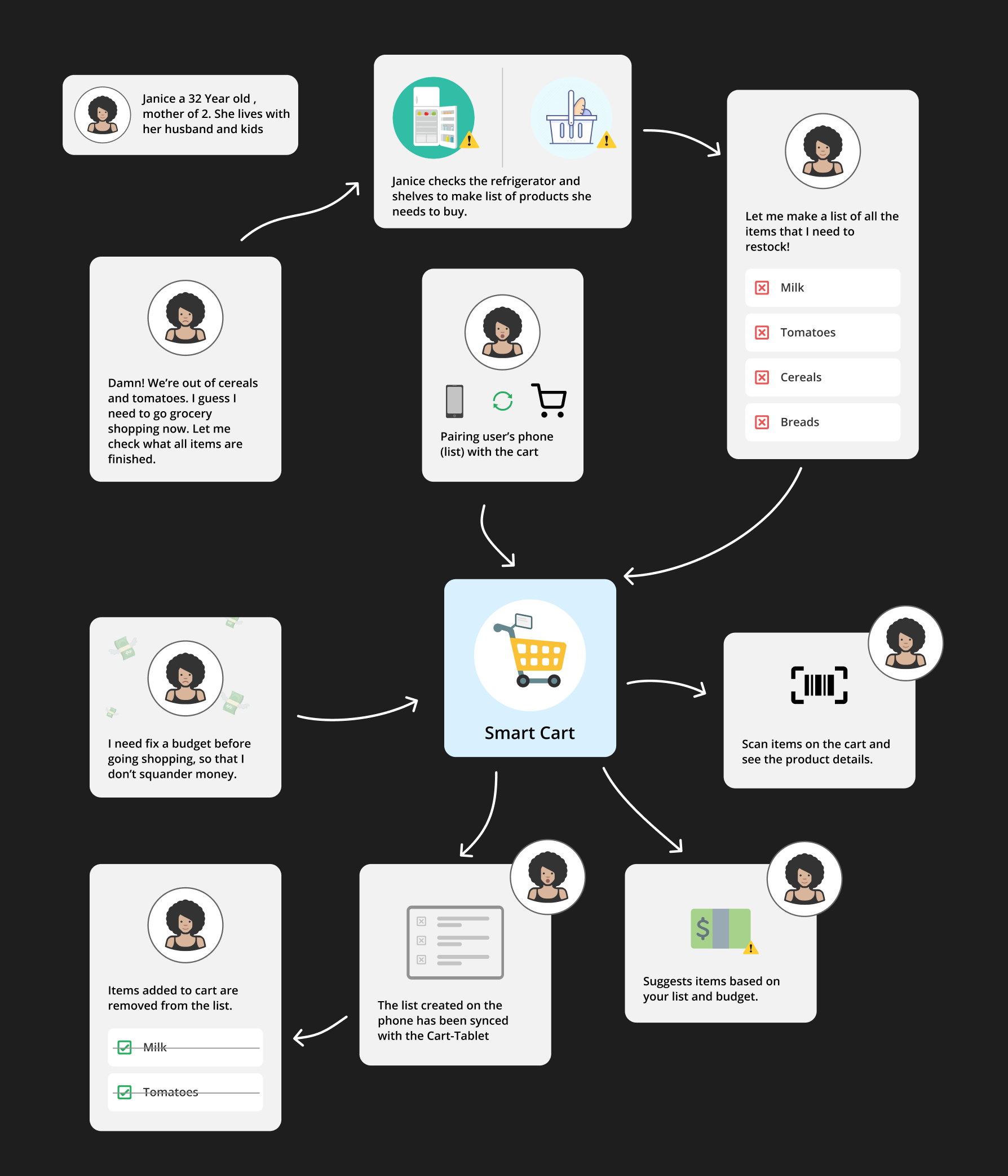
2. An IoT solution for simplifying shopping lists and effective budget planning during in-store grocery shopping using a smart cart with a tablet.

The above diagram shows the second vision diagram. There is a Smart cart in this approach, i.e., a regular shopping cart with a digital screen and scanner mounted. Using this, the users can pair their phones to the cart and instantly access the shopping list in their phones with the tablet mounted on the cart. Users can scan the item, put them into the shopping cart, and see the total cost of scanned items instantly. It enables them to see if they exceed the amount of money they initially planned to spend on shopping. They can also get directions to the aisle for the items in the shopping list and get recommendations on the tablet for similar products on their shopping list.
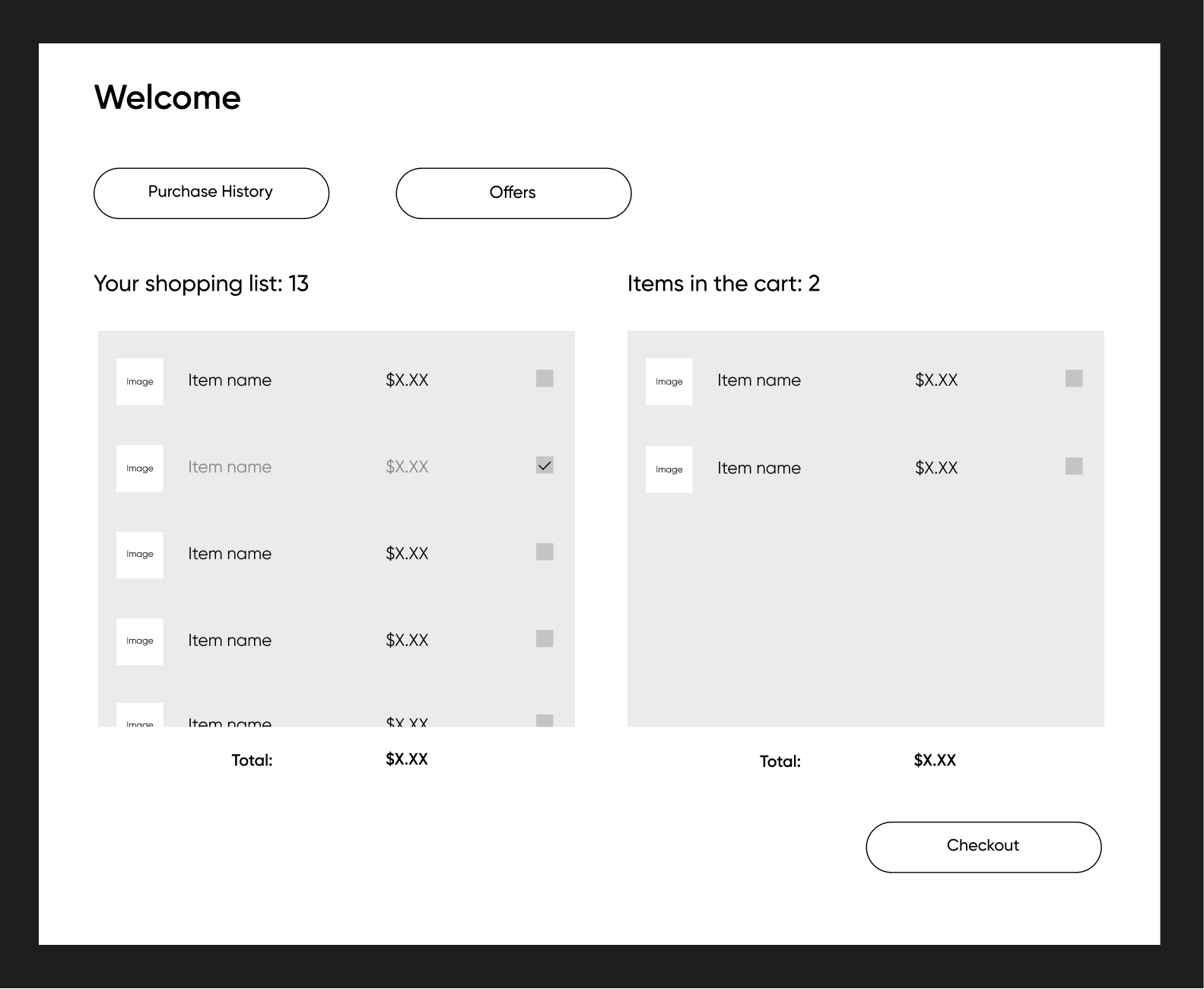
After weighing the pros and cons of both visions, I decided to go with the second vision. This solution has a scanner and a screen mounted on the shopping cart as below.

When the user scans the QR code, the shopping list is instantly transferred into the cart's screen. Shopper can use this information to find or buy the items as below

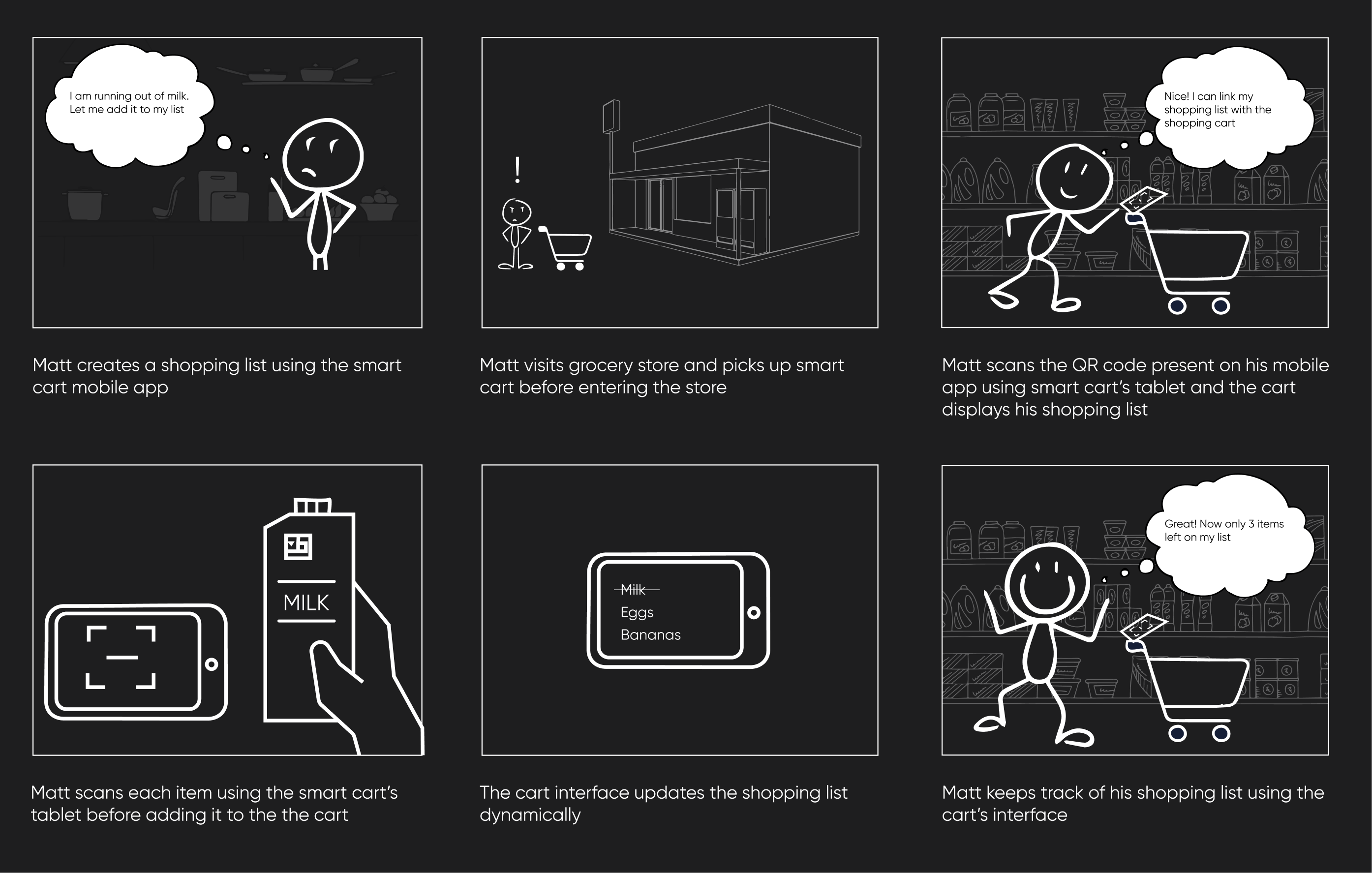
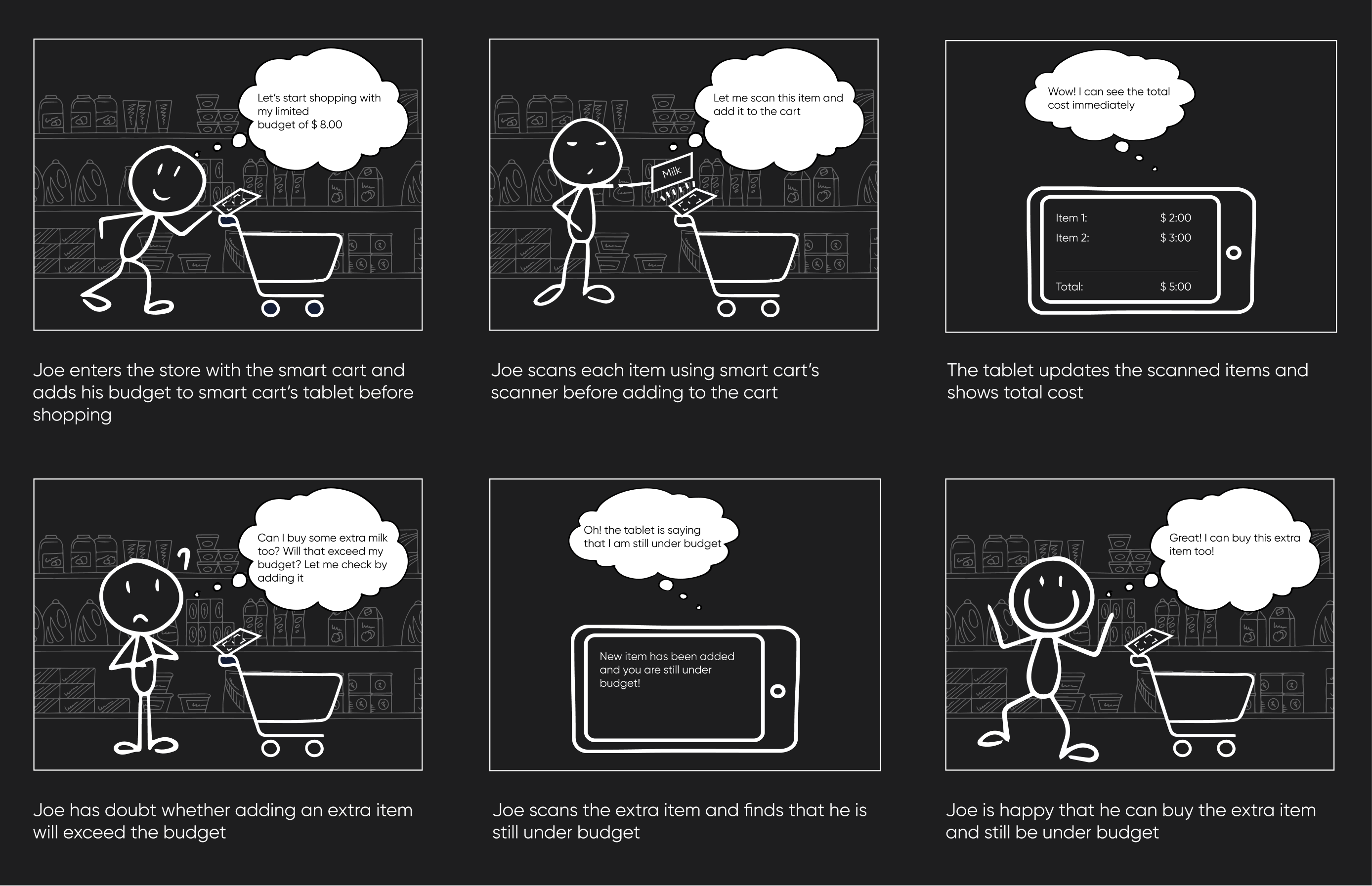
After the product concept, I started working on creating two storyboards for the two primary functionalities. Though I had a general idea of how the user will interact with our application, using on storyboarding gave me a more in-depth look into this domain.

The above shows the storyboard I created for the functionality of 'managing the shopping list with the Smart Cart'

The above shows the storyboard I created for the functionality of 'managing the budget with the Smart Cart'